Visualizing AI
Neurala is a Boston-based artificial intelligence company creating AI technology that continuously learns and builds knowledge on the go. Other AI on the market only learn new things through manual input, making this new AI incredibly efficient and time-saving.
Neurala contacted our team to create a new website to communicate their complex technology in a simple and engaging way.
The Problem
Neurala had an exciting and differentiated product, yet struggled to communicate the technology and benefits through their existing website.
The Goal
We aimed to explain the technology and it’s differentiators with custom visuals and make Neurala’s AI capabilities less abstract by highlighting specific use cases to speak directly to target customer groups.
The Team
A principal designer and I were the core design team of this project. I co-created the new website architecture and led the UI design, creating all of the interactive content and visuals.

Client Workshop
In our kickoff workshop, we started with the customers. Who were they? What were their current problems? How would Neurala solve them? Once we knew our audience, we could begin to ideate ways to make Neurala technology tangible.
Evaluating Neurala’s Existing Website
We did an analysis of the existing website and chose areas we wanted to highlight in the new design, took out anything that was confusing or unnecessary and determined content we wanted to add to create the clearest and most compelling story for users.

Two Architectures
We created two new site architectures based on the goals uncovered in the workshop. The first divided content by business solutions and technology, while the second divided content by the two largest customer bases, smart devices and enterprise. In the end, Neurala chose the first concept in order to appeal to a larger customer base.
Explaining business solutions and technology for a broad audience
Tailoring content to smart device and enterprise customers
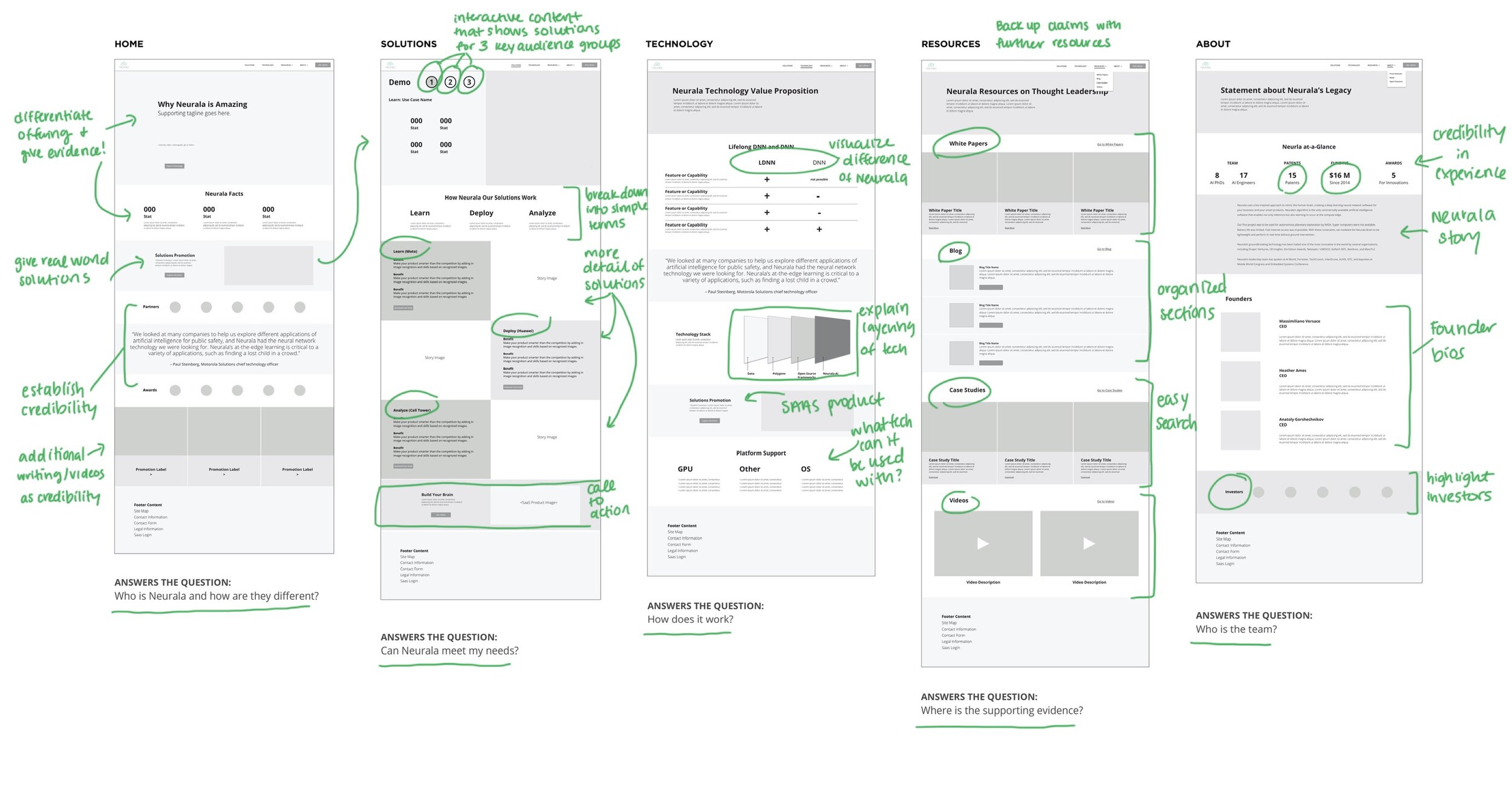
Top Level Wireframes
I co-created the new website structure to tell a curated story of Neurala technology and its application. Our design also established Neurala as experts in the field and made important information easy to find. The green annotations mark how the new wireframes met the needs that were pointed out in the original evaluation of the website.

AI Visualization Concepts
Once the wireframes were approved, I iterated different ways to explain Neurala’s technology. I explored this with diagrams and icons, visualizing the inner technology itself as layered intelligence, as well as a “live view” of Neurala AI working.
Chosen Visuals
The final visuals expanded Neurala’s existing visual system with new detailed gradient icons and type treatments to support the new technical aesthetic of the site.
A “live view” graphic showed users the depth and color categorization Neurala AI could provide. We created a simple 3-step visual of how the technology works and an animation comparing the upload speed of LDNN (lifelong deep neural network) compared to other AI. Users could also take a deeper dive and visually compare the outputs between Neurala with other AI on a sample image.
Build, Deploy, Analyze
Utilizing the new process icons, I illustrated the three steps of creating your own AI with custom visuals of real world examples.



Interactive Modules
I took these 3 use cases and created interactive content to show “live” insights with video footage. These specific use cases spoke directly to Neurala’s main audience groups. It included drone inspection of telecommunication towers, photo enhancement embedded into a smart phone, and missing child identification in a body camera.
The Visual System
Final Visual Design Screens
In the final screens, we brought all of the visualizations together to support a larger story of Neurala’s superior technology, its application and versatility.

Client Feedback
“Thank you is the least I can say for all of your team’s incredible hard work and thoughtful approach to not only designing a clean and beautiful site, but a functional one. One that takes into account the best experience for our users and is backed by a strategic understanding of Neurala’s customer and our company goals. While we were working on a very condensed timeline, your team took the time to dig a level deeper to truly understand our value so our site would reflect that ethos.
I’ve been hearing nothing but positive comments about our site. A Forbes Council Member first called the site beautiful and also chock full of information. A Harvard Business Review writer told me “I get what you guys do now.”
I feel you’ve taken our company to the next level. The site looks like an enterprise AI solutions company.”
CRYSTAL TYPERMASS
Director of Marketing at Neurala
What I learned
Have a specific audience in mind
By determining the target customer groups early in the process, we could tailor site content specifically to answer their questions and concerns.
A website only has one chance for a first impression
I learned about the importance of creating engaging content to catch the attention of users in the few seconds of their visit. Keeping this in mind helped us organize content in a way to draw users in.
Show instead of tell
By highlighting real-world case studies, users could see tangible examples of the insights they would receive and the time they could save by implementing Neurala AI. This was much more effective than asking uses to read through complicated text.








